Wofür sind die semantische Elemente in HTML5?
Die semantische Elemente in HTML5 dienen dazu, die Webseite zu unterteilen. Jeder Teil der Webseite wird mit dem passenden HTML5 Element bezeichnet. Damit kann die Suchmaschine und andere Algorythmen einfach die relevanten Inhalte der Webseite finden.
Semantik heisst, das jedes Element eine Bedeutung hat. Nicht zwingend eine Bedeutung im sinne der HTML Programmiersprache, vielmehr eine Bedeutung die die Art des Inhaltes beschreibt.
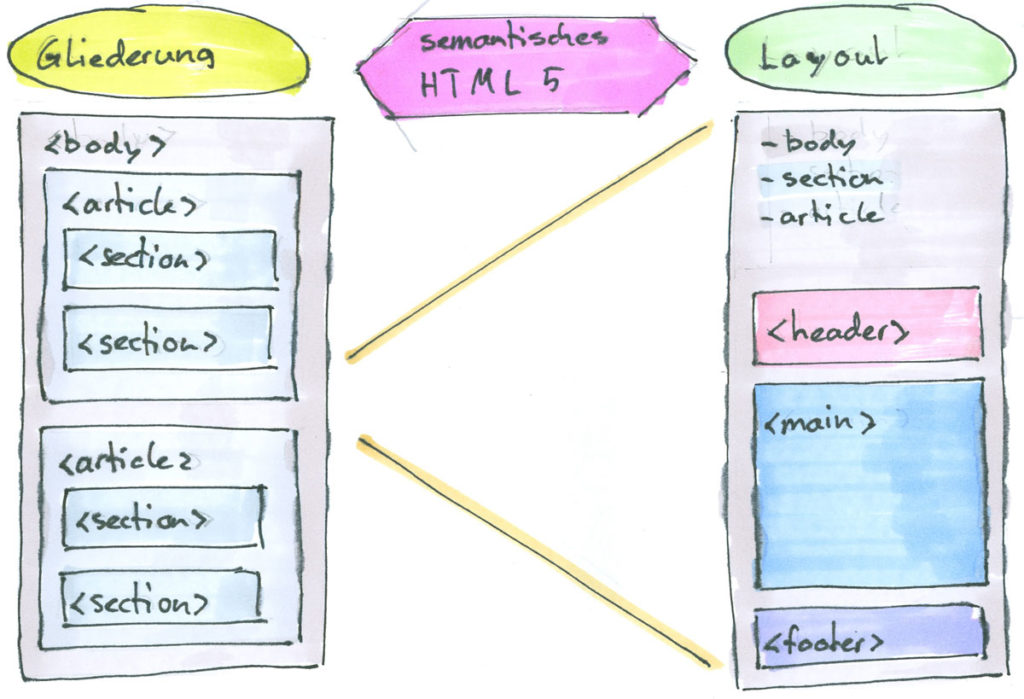
Jedes Element, dass zur gliederung verwendet wird, kann entsprechend dem Inhalt in seine unterschiedlichen Layoutbereiche unterteilt werden. Die Layoutbereiche können wiederum Elemente zur hiarchischen gliederung enthalten.
Elemente die Abschnitte (Gliederungsebenen) erzeugen
Wir wollen die Website in Abschnitte gliedern. Dabei können die Abschnitte, aufeinanderfolgen, oder ineinander verschachtelt sein und so eine hirarchische Gliederung erzeugen. Elemente die solche Abschnitte erzeugen, sind <section> , <nav> , <article> und <aside> . Wenn diese Element innerhalb von <body> auftauchen, erzeugen sie einen neuen Abschnitt.
HTML5 <section> Element
Das <section> Element wird verwendet, um den Inhalt thematisch zu grupieren. Typischerweise beinhaltet es auch eine Überschrift.
<section> <h1>Die Überschrift zu dieser Section</h1> <p>Und der Inhalt sind im section Element gemeinsam eingeschlossen.</p> </section>
HTML5 <article> Element
Mit dem <article> Element werden Inhalte gruppiert, die in dieser Gruppe für sich alleine einen Sinn ergeben.
Oftmals ist es sinnvoll mehrere <section> Elemente in einem <article> Element zu gruppieren. Es kann aber auch umgekehrt sein, je nach dem wie es Sinn ergibt.
HTML5 <nav> Element
Mit dem <nav> Element werden Links die der Navigation dienen deklariert.
HTML5 <aside> Element
Das <aside> Element wird in andere Elemente integriert. Es enthält verwandten Inhalt zum Inhalt des beinhaltenden Elementes. Sidebars können als <aside> definiert werden.
Elemente für Layoutbereiche
Die Webseite als ganzes, aber auch jeder Abschnitt für sich, kann in unterschiedliche Layoutbereiche unterteilt werden. Für den einleitenden Teil wird <header> verwendet. Der Hauptteil wird mit <main> bezeichnet. Für die Fussnote ist das <footer> Element richtig.
<article>
<header>
<h1>Layout Elemente</h1>
<p>Für jeden Layoutbereich gibt es ein passendes HTML5 Element</p>
</header>
<main>
<p>Die Webseite und die Artikel können in unterschiedliche
Layoutbereiche aufgeteilt werden.</p>
</main>
<footer>
<p>Autor: Daniel Aeschlimann</p>
</footer>
</article>
HTML5 <header> Element
Das <header> Element spezifiziert den einleitende Bereich einer Seite, eines Artikels oder einer Section. Pro Seine kann es mehrere <header> Elemente geben, wenn sie in unterschiedliche Elemente integriert sind.
HTML5 <main> Element
Für den Hauptteil einer Seite oder eines Artikels wird das <main> Element verwendet. Damit weis der Browser wo der wesentliche Inhalt der Seite oder des Artikels ist.
HTML5 <footer> Element
Das <footer> Element spezifiziert die Fussnote eines Dokumentes oder einer Section. Es wir in andere Elemente integriert, und enthält informatienen darüber wie z.B. Author, Copiright, Kontaktinformationen, usw.
Abbildungen beschriften
Eine Abbildung beinhaltet ein Bild, eine Tabelle, oder eine Grafik. Darunter wir die Abbildung beschriftet. Mit den semantischen Elementen ist es nun möglich Bild und Beschriftung in zusammenhang zu bringen.
HTML5 <figure> and <figcaption> Elements
Für jede Abbildung wird ein <figure> Element benötigt. Ein <figure> Element kann mehrere Bilder, Tabelle und Garfiken erhalten, aber nut eine <figcaption> . Im <figvaption> Element ist die Beschreibung der Abbildung enthalten. Es ist nur eine Beschreibung pro Abbilgung zulässig. Werden mehrere Beschriftungen benötigt, so sind dies mehrere Abbildungen.
<figure> <img src="Foto-Tomate.jpg" alt="rote Tomate" width="304" height="228"> <figcaption>Tomate der Sorte Indian Moon</figcaption> </figure>
Weitere semantische Elemente sind:
<details><mark><summary><time>